At first my idea was to make the whole logo turn around and and have swirling sparkles- the swirling sparkles to represent his magic in the movie. But after doing trials and error, I wasn’t able to get it how I wanted it to. My second idea for the animation was to have the animation pop up and hide in one corner and do the same thing on the other side. The reason is to create curiosity to what it could be. I also used the spiraling zoom effect to bring in the rest of the design of my design together. For the audio choice i chose a fun upbeat jazz instrumental because I felt it goes well with the character’s personality. The second audio I used was his voice from a Youtube video. I specifically chose an audio where he says his name. I wanted it to match up towards the end where everything is put together. Finally what I changed was my logo design itself. My previous logo had the white outline on the design and on the letters but after taking my professor’s advice, i also changed the color theme of the design from shades of brown, white and black to grey, light blue, and white.
Monthly Archives: December 2024
sweetheart logo animation
For my logo animation, I knew I wanted to make some revisions with my logo. I ended up choosing two completely new fonts. I was scrolling through Adobe to find a cursive font that I could use for the S in Sweetheart (Lindsey Signature) and I also chose a cleaner but also bold font for the rest of the text (TT Ricordi Allegria). I messed around with how I wanted the text to be positioned until i ended up with this final product and added a line separating the two lines of text. I then changed the overall color of my design to fit the overall vibe I wanted, as well as make it more coherent. I also decided to move the quill from the top to the bottom. As for my animation…I knew I wanted it to animate as if it were handwritten. I first began with the actual logo itself and created a stroke shape layer and selected that stroke to be the track matte layer for my logo. I did the same for the line between the text, and the S as well. I then worked with the rest of the text, I precomposed each one and separated every letter, adjusted them to come up one after the other by a separate key frame, and added a motion blur to make it look more dynamic. I I also adjusted everything in the graph editor (speed) to appear and come in onto the screen as I wanted. Finally, I added a transition at the beginning and the end to make it flow better. For my sound, i knew I wanted to rely solely on sound effects. I found a sort of magical whoosh that I used at the beginning and end of my animation and then added a handwriting sound over any part of the animation that was appearing on screen as if it were written. Overall I am very pleased with how my animation turned out. Working with After Effects has become less scary to me with this project as well and I am happy I got to learn some new things!
RoboBlast Magazine
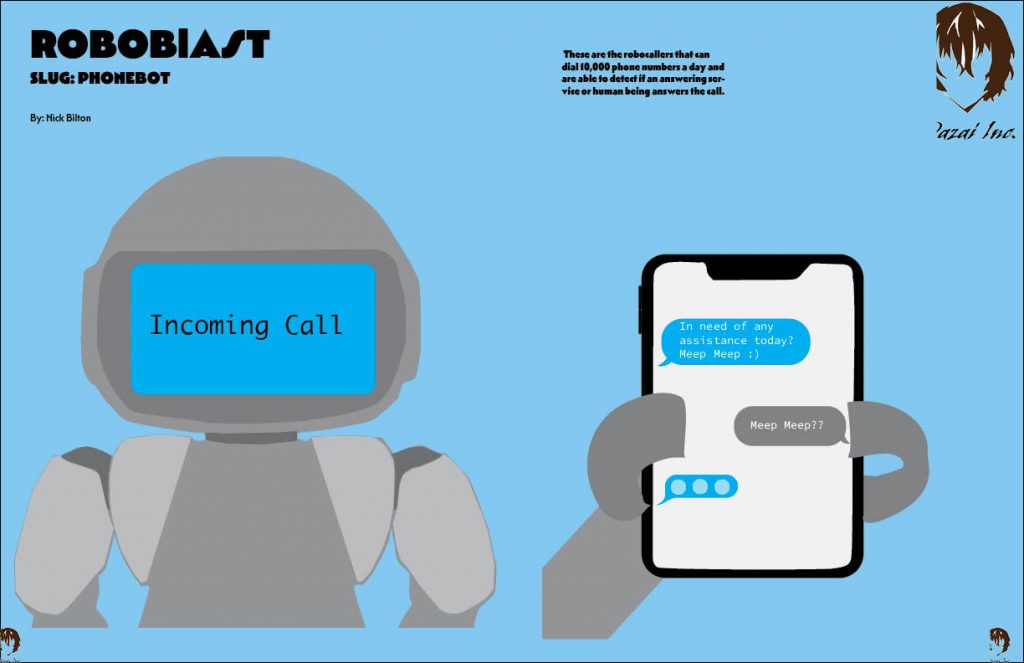
For this project we created a magazine layout for 1 out of the 3 topics. I chose the topic about Phonebots, which is about robots who sole purpose is to waste the time of telemarketers. I took inspiration with the title being called Phonebots. The best way was to illustrate a robot on one side and with the robot holding the phone on the other hand. For the other page on the right hand side, I had the bright idea to draw the robot hand holding the facts to bring more illustration to the spread and not be just words.
Project 04: Nabi Animation
Creating this animation for my publishing company, NABI, was both a challenging and rewarding experience. My logo consists of a simple butterfly that is half red and half blue. This served as the foundation for the animation, and I aimed to bring it to life in a way that reflects the company’s identity and connection to Korean culture. The animation begins with the butterfly gracefully flying into the frame, accompanied by a subtle fluttering sound. This movement not only introduces the logo but also symbolizes the idea of growth and transformation, core values I envision for NABI as a brand.
The highlight of this project is the butterfly’s transition into the Taeguk shape, which mirrors the same red and blue symbol of the Korean flag. The spinning motion and gentle fade between the two forms emphasize harmony and continuity, themes central to the company’s mission of bridging languages and cultures through publishing. As the Taeguk spins and reforms into the butterfly logo, the simplicity and elegance of the design become clear, showcasing the logo’s versatility while maintaining its visual impact.
To conclude the animation, I incorporated the word “NABI” appearing beneath the butterfly, accompanied by three black lines on the left upper wing that represent the Geon trigram from the Korean flag. The soft gong sound that plays as each line appears adds a calming, rhythmic element that ties into the traditional East Asian background music. Together, I feel that the sounds and visuals complement the logo’s simplicity while paying homage to Korean cultural symbolism in a subtle yet meaningful way.
Overall, I am proud of how this animation turned out. The sleek white background, the calming music, and the well-timed sound effects all work together to represent the NABI brand’s core identity: simplicity, balance, and a deep respect for Korean culture. This project allowed me to not only enhance my technical skills in After Effects but also thoughtfully connect my design work to the cultural and conceptual themes that inspire me. If I were to change anything, I may have tried to make the flying butterfly animation more realistic or added more to the Taeguk symbol itself. However, I feel that the final result I have is cohesive, intentional, and reflective of my brand’s vision.
Paperhouse Publishing Logo Animation
For the animation project, we were instructed to create a 10-second animation in Adobe After Effects. This animation had to be of the logo we designed for our publishing companies in Project 1.
Going into this project, I had a few ideas on how to animate my logo for Paperhouse Publishing. I knew I wanted to keep this animation sophisticated and elegant to match the tone of Paperhouse publishing in Project 1. Additionally, I wanted to include animations for the book pages and the arrow-looking part of the house in my logo.
I began this animation by bringing the book part of the logo into the center. I increased the scale of the book and moved its position downwards to make it appear like it was moving in from far away. As the book came forward, I used puppet pins to make the pages in the book look like they were opening. Next, I worked on the house part of the logo. I knew that I wanted it to look like an arrow moving upwards to tie in the arrow-like section of the house. To do so I brought the house into its correct positioning within the logo, then had it grow upwards. The last visual aspect of the logo to animate was the name “Paperhouse Publishing”. I brought the word “Paperhouse” in so that it synched with the upward direction of the arrow-like house. Lastly, I animated in the word “Publishing” at the bottom. I played around with the different animate in effects until I found one that seemed sophisticated and elegant.
Lastly, I added a sophisticated and elegant-sounding tune that faded out as the logo was pieced together in its true form. I used a wooshing sound at the end to match up with the animation of the word “Publishing”.
Overall, I am happy with the way my logo animation turned out. This was one of my first times using Adobe After Effects, so it was a bit challenging at first. However, I enjoyed learning how to use a new Adobe program and further enhancing my design skills.
Project 4: Lottery Haus Animation
From the moment I made my logo I knew what I wanted my animation to look like. I started with animating the lever and originally had a little trouble getting it to work. After some google research I saw you can make an object 3d and that helped with creating the whole animation. I just did animated x rotation for the lever and for the letters I simultaneously changed the orientation and position to get the rotating effect and the bounce at the end. I was debating on adding more sound effects when the words came in but I think that would’ve made it over complicated and busy with the music. I overall enjoy what I came up with and think it came out how I envisioned.
Project 3: Magazine Spread
For my magazine spread I chose to do the phonebot story. I chose this because it seemed the most interesting to me from the moment I heard about it. I also was able to imagine an conceptual illustration for this as soon as I heard what it was about. I decided on the name scams for scams because its simple, rolls off the tongue and adds intrigue for the audience.
I chose the muted green color as my base because I felt like it fit well with the colors used in the illustration. I decided to go with a scam likely call because it is an image that anyone would understand. At first I toyed with the idea of it on the screen where it is still ringing and you have to choose to accept or decline, but with this story I felt like that wouldn’t make complete sense for the first thing you see. So I decided to have the phone call answered and put 20 minutes because in the story they talk about how one time a bot had the scam caller on for over 20 minutes. I also played with the location of the time, because on an actual phone call the time goes above the name of the caller, but as I drew the animation it looked like the time the call was taking place, so I decided to make it less realistic and put it under (where I think most people imagine the call time to be anyways).
My biggest problem I had with making this magazine spread is the length of the story. Since it’s such a short story I knew I needed to add more things to the spread. I knew I wanted a sidebar so that was able to easily take up two columns. I also knew that I wanted text boxes of things the bot can say that was quoted in the article to pop up on both spreads of the article to keep the continuation going. As I said prior this story intrigued me a lot that I even did some outside research on the company. This research helped me find the logo for the company that I was also able to add onto the second spread. The logo was sadly only in not the best quality but I still wanted to include it in my project. I decided to also add a tiny phone with the phonebot’s number at the end of the article to tie it all together and clear the dead space. I think this tied everything together on this page and also the previous spread while still giving information from the article.
Funny Bunny Logo Animation
For the final project of J465, we were tasked with creating an animation for the publishing company logo we designed in Project 1. My company, Funny Bunny Publishing, is dedicated to engaging young minds through whimsical and imaginative narratives that nurture a sense of childlike wonder — something I believe can only be found within the pages of a book. The logo itself draws on the youthful and playful qualities often associated with bunnies, and I wanted the animation to reflect this same sense of joy that is emblematic of the company’s values.
To capture the playful spirit of the company, I decided to incorporate the distinctive “hop” of a bunny. I animated the position of the bunny in the logo to move up and down, mimicking its natural movements. To enhance this effect, I added “bouncy” sound effects, which I feel brought the logo to life and reinforced the lighthearted tone. The bounces added both visual movements and an auditory charm.
In addition to the bunny’s movement, I decided to animate the text by dropping in the words Funny, Bunny, and Publishing at separate times. This choice added depth to the composition. However, I struggled to make sure the words dropped in at the same speed. It took time to adjust, but ultimately, I’m happy with the result.
I applied a “Hand-Drawn” effect to the overall composition to enhance the playful tone even further. This stylistic choice gave the impression that the logo had been sketched in real time, complimenting the whimsical feel I was striving for.
This project was a really enjoyable opportunity to experiment creatively. Since this was my first time using After Effects, there were challenges along the way, but I feel accomplished. Moving forward, I hope to edit the logo and its animation, such as adjusting the font sizing and refining the design of the bunny itself. I would also like to animate the whiskers and the ears so they move separately from the overall bunny head.
Logo Animation
For the final project, I wanted to create an animation that represented screenwriting or typewriters. My publishing company I created in the first project was centered around book-to-screen adaptations so I tried to pay homage to both the film and writing aesthetics.
I made some major changes from my initial logo. Although it was already very stripped down, I wanted to make it feel more cohesive, and include a more prominent illustrative element. I did this by taking inspiration from the silhouette of an old typewriter, sketching out the upper part of the carriage and the radial area where all of the keys feed into. This felt like the perfect way to include elements of the machine without recreating it entirely.
I also changed the original font. I had previously used courier, as it is the industry standard for screenwriting, but it felt a little clunky and cliche. I changed this to a simpler serif that I still felt represented that typewriter-feel without straying too far from courier.
This project was a lot of fun as I’ve been wanting to get into working with After Effects for years. After all of the exercises we did leading up to it, I felt a little more familiar with the program and some of its main features. I came into this class with zero experience with animation and I’m glad I was able to make some progress in the program.
Sandbox Publishing Animated Logo
For our final design project, we were tasked with taking our original logo creation from the first project, and apply animation to it to create a smooth, animated brand logo. The video had to be ten seconds long and feature original animation that conveyed the aesthetic of the brand well. Thus, for my brand (Sandbox Publishing), I wanted to maintain the fun, creative elements that I had established early on and convey that through the motion of my image.
I took my Sandbox Publishing logo and separated all the different parts of the image to be their own unique layers in Illustrator. Then, I put them into After Effects where I could adjust them individually as I pleased. I settled on the idea of having my shovel “dig up” the sand in the book, which would pour the sand out the bottom and reveal my logo underneath. The first part of this was pretty simple. I had my sandbox/book plop down into the frame, then my pail, then my shovel. Using positioning and rotating keyframes, I had my shovel then lift up and move as if it was digging into one of my sand hills. I found a grainy-looking fade-in animation preset for my text which made it look like it was being built up out of sand. Last thing left was to actually have the sand pour out of my book.
Unsure of how to start this, I turned to the web, looking up tutorials on how to create sand-like motion in After Effects. After much searching, I finally found a helpful video explaining the effect “CC Particle World,” a preset that created a firework-like motion of particles that was easily adjustable. I matched the color of the effect to my sand, and changed the motion from an outward burst to a directional line, where the particles would fall downwards in a straight line. I played with the size and shape of the particles until they felt like sand, and then set the in and out points and where the speed of the falling sand should ramp up, then slow down. I also added a “bounce” effect to my sand, where once the particles hit a predetermined “floor” position I selected, the sand would bounce and spray up for a moment before disappearing. This gave it a realistic feel that acted the way that sand really would if you were to pour it on the ground. I put my sand layer behind my book to create the illusion that the sand was bursting out of the book from the bottom, and timed it with the fade-in of my text.
Overall, I am incredibly happy with how this animation turned out. I think it is fun but looks professional, and the sound effects I chose to go along with it (just some sand sound effects and an upbeat background music selection) all paired really well to make a full video.